使用Hexo和Github搭建个人博客
利用Hexo和Github搭建个人博客
环境要求
Windows7~
Linux Ubuntu
macOS
步骤
下载git
git官网 https://git-scm.com/
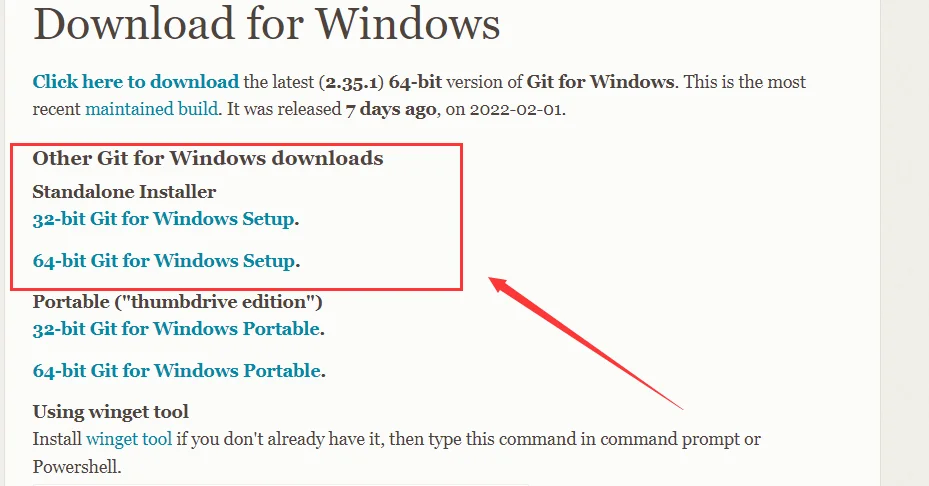
Windows 下载地址 https://git-scm.com/download/win
Linux 下载
# apt-get install git
macOS https://git-scm.com/download/mac
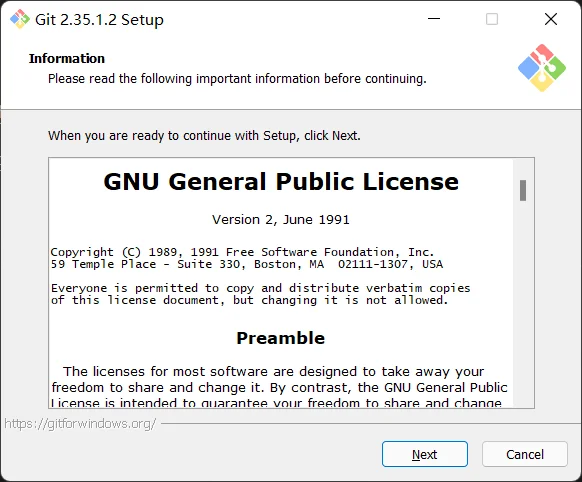
git安装
正常情况下一直点“NEXT”即可
或见图文教程
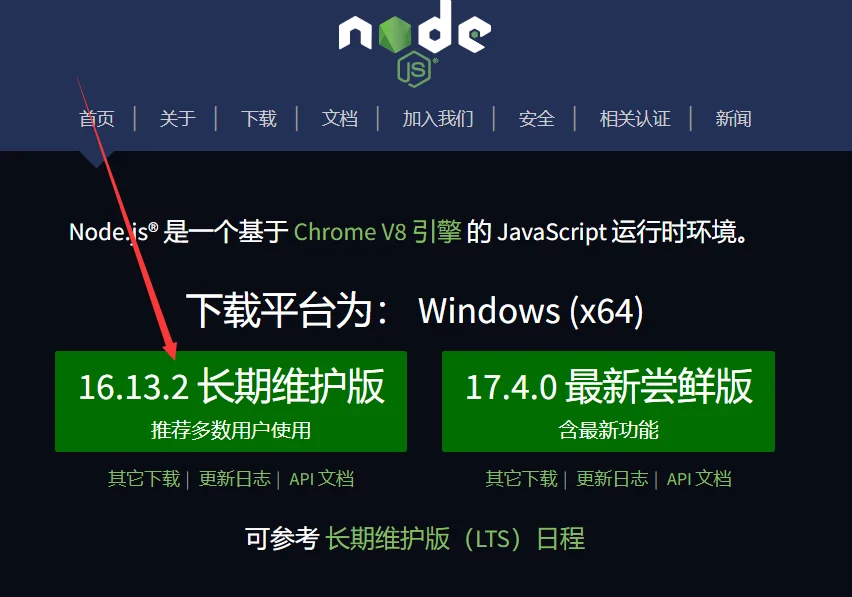
安装NodeJS
下载地址 https://nodejs.org/zh-cn/
git使用前配置
git使用提示:由于git的操作类似于Linux系统,所以无法使用Windows的快捷键对命令进行复制粘贴!!需要复制粘贴请使用鼠标右键菜单
在合适位置新建一个文件夹来存放你的网站文件
在新建的文件夹里鼠标右键唤出菜单选择
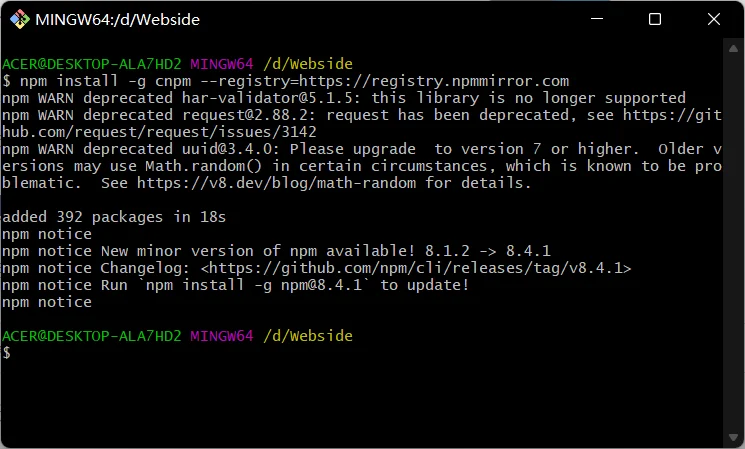
安装npm淘宝镜像
$ npm install -g cnpm --registry=https://registry.npmmirror.com
升级npm版本
npm install -g npm@8.4.1
绑定GitHub账户
本地设置用户名和链接远程账户
git config --global user.email"你的Github邮箱"
例如
git config --global user.email"123@123.com"
配置密钥
ssh-keygen -t rsa -C "你的Github邮箱"
按照提示找到生成的密钥文件
打开id_rsa.pub,复制里面的key。里面的key是一对看不懂的字符数字组合,不用管他,直接复制;回到github网站,进入Account Settings,左边选择SSH Keys,Add SSH Key。然后把复制的数字粘贴进去。
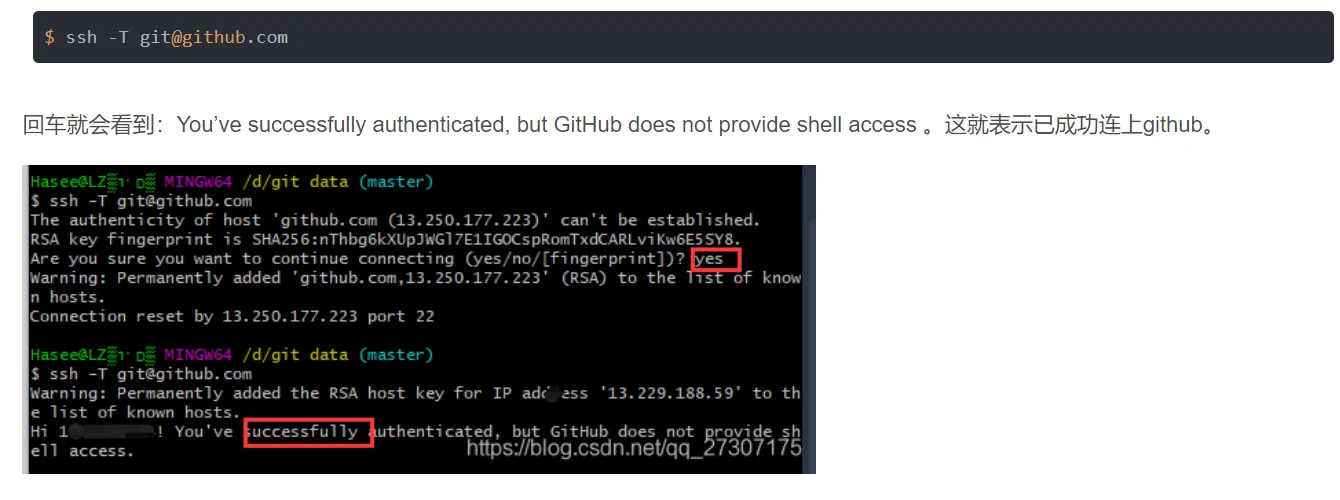
验证是否成功,在git bash下输入
Hexo安装
hexo官网 https://hexo.io/zh-cn/
在刚刚新建的文件夹里点击鼠标右键,选择git bash here
运行以下命令
$ npm install hexo-cli -g
至此hexo已经安装完成
Hexo的使用
Hexo已经安装完成,但刚刚新建的文件夹里还没有生成任何文件。现在,开始让Hexo在这个文件夹里生成一个网站
$ hexo init
此时,这个文件夹里已经装好了你的网站配置文件
用Hexo生成网页
执行命令
hexo g
预览新生成的网站
执行命令
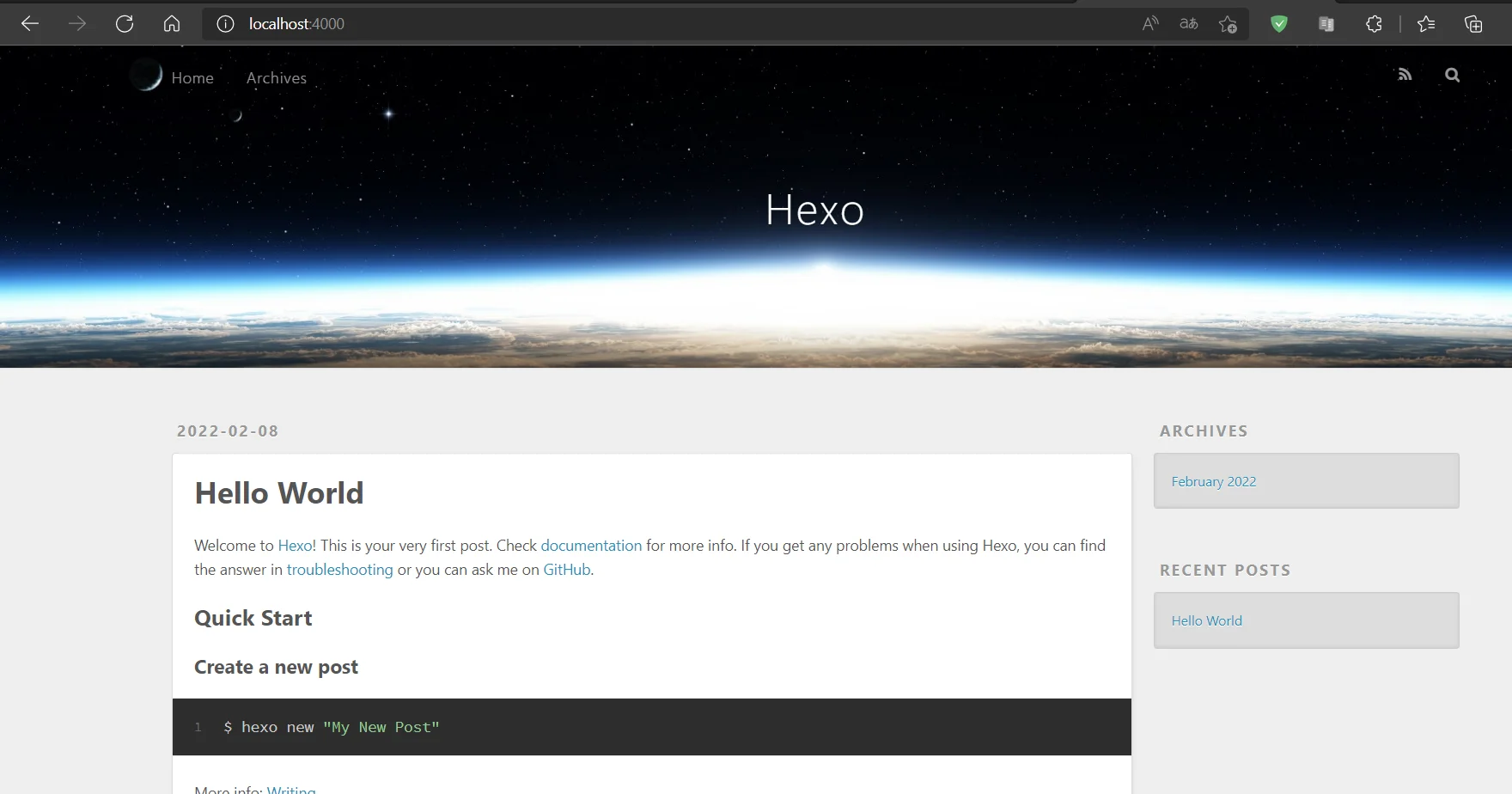
hexo s
访问提示的网址,可以看见网站已经成功生成
至此网站已经成功在本地生成,接下来实现将生成的文件上传到Github让所有人都可以看到
绑定Github静态页面仓库
进入你的已经打开GitHub pages的仓库,复制仓库地址
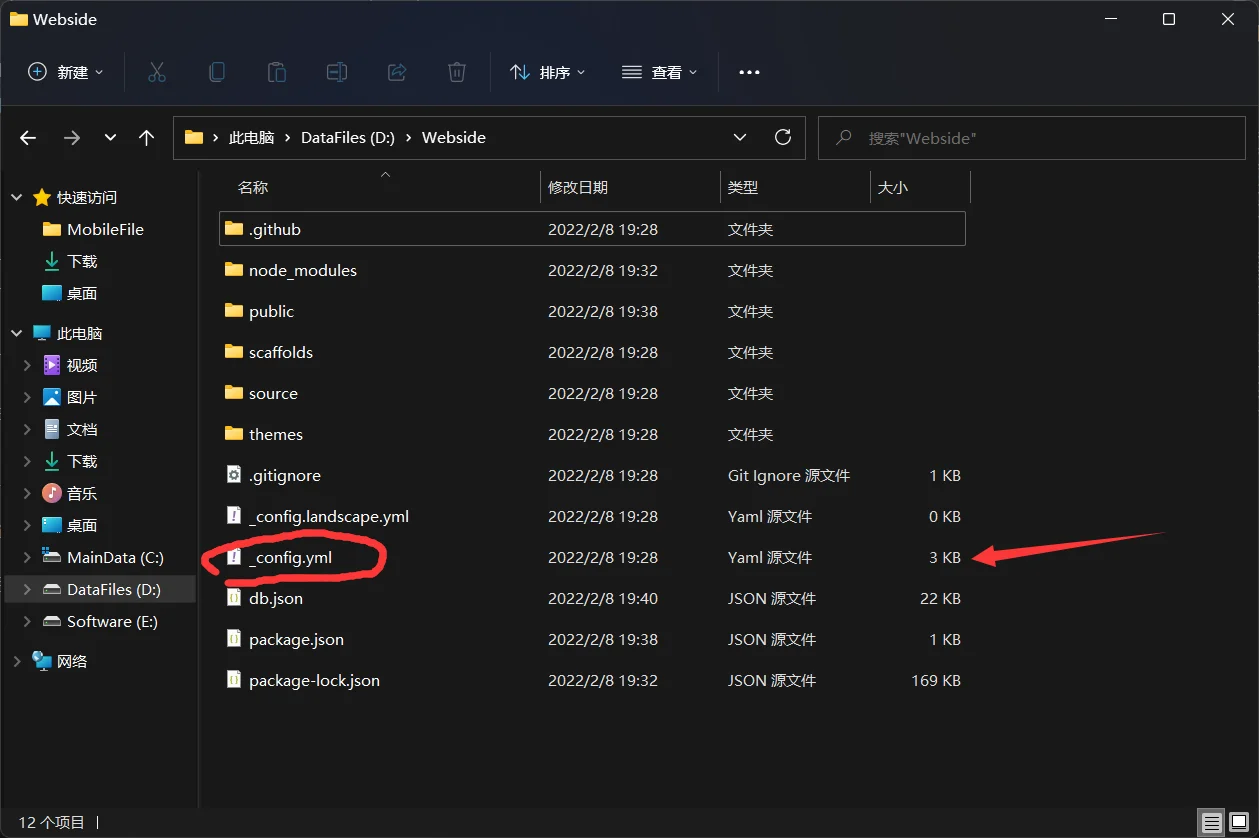
打开刚刚新建的文件夹,找到这个yml文件
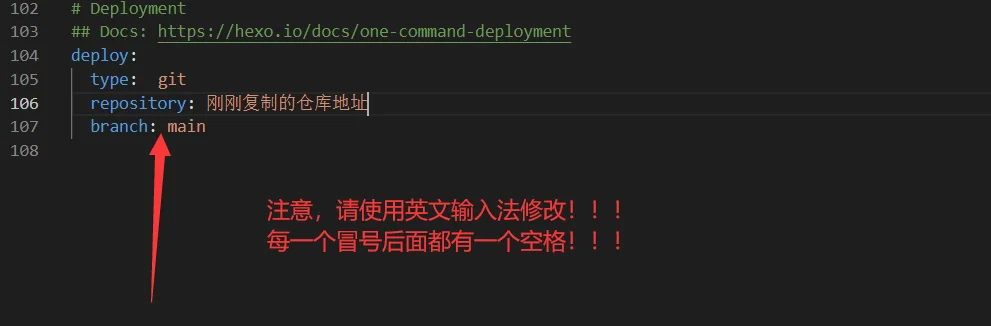
将104行之后的修改
修改前
修改后
最后保存,至此仓库已经绑定完成。
将网站同步到github
在存放网站的文件夹里打开git bash
运行以下命令
hexo d
等待上传成功,如果上传失败多运行几次上面的命令
访问 你的github用户名.github.io 即可看到你的网站